HTML
HTML (HyperText Markup Language/ Lenguaje de Marcado de Hipertexto) es un lenguaje de etiquetas que sirve para empaquetar el contenido de una manera sencilla para que el navegador pueda interpretar y presentar el contenido de manera ordenada.
El origen de HTML se remonta a 1980 de la mano del Físico Tim Berners-Lee, que propuso un nuevo sistema de hipertexto para compartir documentos. HTML se considera el lenguaje web más importante siendo su invención crucial en la aparición, desarrollo y expansión de la World Wide Web (WWW). Es el estándar que se ha impuesto en la visualización de páginas web y es el que todos los navegadores actuales han adoptado.
Estructura
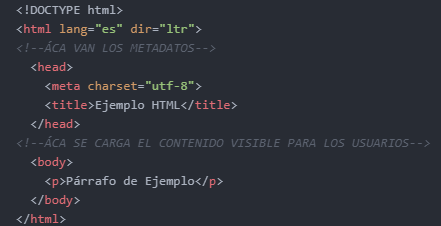
Un documento HTML tiene dos partes:
- head: declaración del tipo de documento, los estilos, los scripts, el título-es necesario indicarlo siempre-. Es información específica para el navegador.
- body: contenido visible y estructura de la página

Elementos
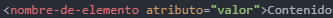
Los elementos son la estructura básica de HTML. Proporcionan el contenido y la estructura básica de la información de la página web. Los elementos tienen dos propiedades básicas: atributos y contenido. Un elemento generalmente tiene una etiqueta de inicio(por ejemplo, ) y una etiqueta de cierre (por ejemplo,
) y una etiqueta de cierre (por ejemplo, ). Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (
). Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (
 ). Algunos elementos, tales como
). Algunos elementos, tales como  , no tienen contenido ni llevan una etiqueta de cierre.
, no tienen contenido ni llevan una etiqueta de cierre.
h1 a h6: encabezados o títulos del documento con diferente relevancia.

p: es el apropiado para distribuir el texto en párrafos.

a: hipervínculo o enlace, dentro o fuera del sitio web. Debe definirse el parámetro de pasada por medio del atributo href.

img: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen, y del atributo alt por cuestiones de accesibilidad.

li, ol y ul: etiquetas para listas.
br: Sirve para provocar un salto de línea. Esta etiqueta no se cierra.

div: división de la página. Se recomienda, junto con css, cuando se desea alinear contenido.
Ejemplos de elementos:
CSS
CSS(Cascading Style Sheets/Hojas de estilo en cascada) es un lenguaje utilizado por muchos sitios web para aplicar el diseño visual. Esta tecnología trabaja articulada con el lenguaje de etiquetas HTML. Está diseñado principalmente para marcar la separación entre la estructura del contenido y las características presentacionales, tales como las capas o layouts, los colores y las fuentes; busca mejorar la accesibilidad del documento, proveer más flexibilidad y control en la especificación de presentación, permitir que varios documentos HTML compartan un mismo estilo usando una sola hoja de estilos separada en un archivo .css, y reducir la complejidad y la repetición de código en la estructura del documento.
Una hoja de estilos CSS puede enlazarse con un documento HTML usando la siguiente sintaxis:

SELECTORES
Todo el código CSS se compone de reglas —es el conjunto de propiedades que se van a aplicar a un elemento determinado de HTML—. Una regla CSS siempre tiene un selector (el elemento al que quiero modificar) y una declaración (las características que le quiero agregar o cambiar). La declaración va encerrada entre llaves { } y dentro de ella se escriben —en inglés— todas las propiedades con sus valores, que modificarán al selector. Cuando hay más de una propiedad, se separan con ;. A un mismo elemento HTML se le pueden aplicar varias reglas CSS y cada regla CSS puede aplicarse a un número ilimitado de elementos.
La sintaxis se ve de esta manera:

Las propiedades se pueden escribir una debajo de la otra o todas en una misma línea como está en la imagen.
SELECTOR DE ETIQUETA
Selecciona todos los elementos de la página cuya etiqueta HTML coincide con el valor del selector. Para utilizarlo, solamente es necesario indicar el nombre de una etiqueta HTML (sin los caracteres < y >) correspondiente a los elementos que se quieren seleccionar. Por ejemplo:
CSS permite agrupar todas las reglas individuales en una sola regla con un selector múltiple. Para ello, se incluyen todos los selectores separados por una coma (,). Por ejemplo:
SELECTOR PERSONALIZADO
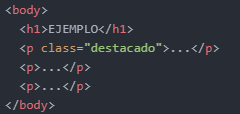
Una de las soluciones más sencillas para aplicar estilos a un solo elemento de la página consiste en utilizar el atributo class de HTML sobre ese elemento para indicar directamente la regla CSS que se le debe aplicar. Por ejemplo:

A continuación, se crea en el archivo CSS una nueva regla llamada destacado con todos los estilos que se van a aplicar al elemento. Para que el navegador no confunda este selector con los otros tipos de selectores, se prefija el valor del atributo class con un punto (.): 
El selector  se interpreta como "cualquier elemento de la página cuyo atributo class sea igual a destacado", en este ejemplo solamente el primer párrafo cumple esa condición.
se interpreta como "cualquier elemento de la página cuyo atributo class sea igual a destacado", en este ejemplo solamente el primer párrafo cumple esa condición.
PROPIEDADES BÁSICAS
CSS usa un conjunto de palabras clave en inglés para especificar los nombres de varias propiedades de estilo.
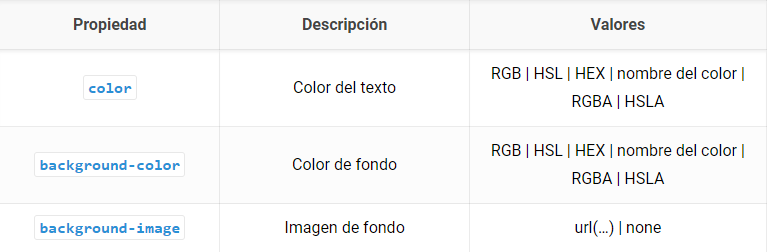
COLOR Y FONDO

TEXTO

MÁRGENES, RELLENO Y BORDES

COMPORTAMIENTO DE LOS CONTENEDORES

JavaScript
JavaScript (JS) es un lenguaje de programación ligero, que se utiliza para agrgar funcionalidades interactivas concretas. Se define como orientado a objetos, basado en prototipos, imperativo, débilmente tipado y dinámico.
Se utiliza principalmente del lado del cliente, implementado como parte de un navegador web permitiendo mejoras en la interfaz de usuario y páginas web dinámicas y JavaScript del lado del servidor (Server-side JavaScript o SSJS).
El uso más común de JavaScript es escribir funciones embebidas o incluidas en páginas HTML y que interactúan con el Document Object Model (DOM o Modelo de Objetos del Documento) de la página.

LIBRERIAS
Son archivos ya preparados, con instrucciones de aplicación, para agregarle diversas funcionalidades y efectos a las páginas web. Deben descargarse para luego extraer sus archivos a las carpetas correspondientes de nuestro proyecto.